
자바스크립트로 만들어진 사이트에서 간단한 방법으로 데이터를 시각화할 수 있는 구글 차트를 사용해 봤습니다. 자바스크립트로 데이터를 시각화할 수 있도록 도와주는 라이브러리가 많이 있지만 저는 구글 차트를 이용하여 차트를 그려 봅니다. 단조롭게 보이긴 하지만 기능에 충실한 차트들이 많더군요.

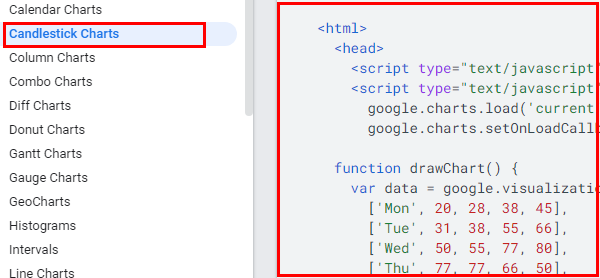
구글 차트에 들어가 자신의 데이터와 적합한 차트를 골라봅니다. 그래프별 사용법, 옵션 등이 타 사이트들 보다 상세하게 문서화되어 있어 스크립트에 바로 적용할 수 있습니다. 저는 candlestick chart를 사이트에 적용했습니다.

차트 모양과 스크립트 예문, 데이터 세팅 구조 등도 상세하게 설명되어 있습니다.

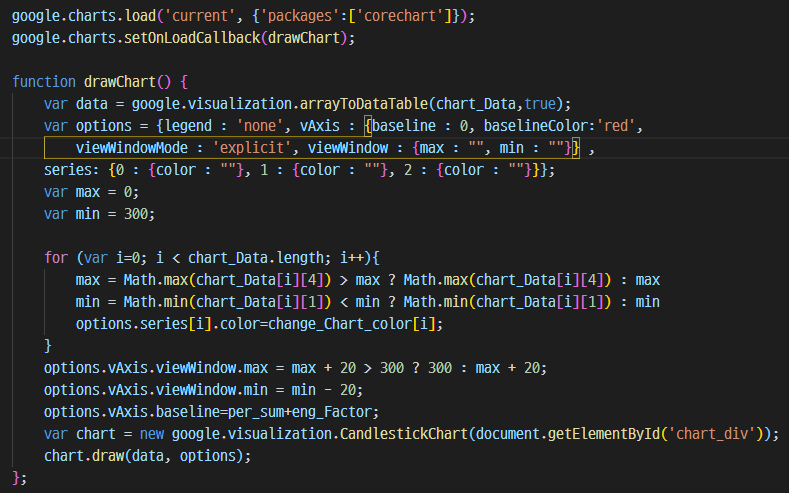
캔들차트 형식에 맞게끔 다중 배열에 데이터를 입력하였으며 y 축의 상한과 하한을 정의하고, y 축 기준선을 옵션으로 넣어 그래프를 그렸습니다. 막대별 컬러도 지정할 수 있을 것 같은데 생각한 대로 결과가 나오지 않습니다. 옵션에서 시리즈별 컬러를 지정했는데도 해결되지 않네요… 방법 좀 알려주실 분 없으신가요?! 결과에 따라 캔들 전체 색상은 바뀌는데 시리즈별 색상은 항상 동일하게 출력됩니다. console.log를 확인해도 시리즈별 색상이 지정되는 것을 확인했는데도 출력 결과는 변함이 없습니다.

작년 대입 기준 대학별 입결 범위는 캔들 중심축으로 나타내며, 사각 박스는 학과별 입결 범위를 나타내도록 했습니다.
작년 입결에 미달이 많은 대학들은 최상위 점수 영역부터 하위권까지 넓게 보이고 미달이 없었던 상위권 학교는 점수 분포가 좁은 것을 확인할 수 있습니다. 그리고 사용자 입력된 성적은 y 축 baseline 옵션으로 빨갛게 표시하여 본인의 위치를 가늠할 수 있게끔 했습니다. 차트가 좀 밋밋해 보여 3d 차트로 그려볼까 고민 중입니다. ^^

3d 차트로 표현하게 되면 아마 이런 형식이 되겠네요.
'코딩 이야기 > 자바스크립트(JavaScript)' 카테고리의 다른 글
| 웹 페이지에서 나타나는 스크립트 난독화하기 - 자바스크립트 (2) | 2021.12.13 |
|---|---|
| 수능 점수 분석 사이트 만들기 (with AWS Lightsail & Netlify.com) (0) | 2021.12.13 |
| HTML form 태그 submit 실행 전 다시 한번 확인 후 데이터 전달하기 (0) | 2021.12.13 |
| JSON 오브젝트 객체 파일 불러오기 - 자바스크립트(JavaScript) (0) | 2021.12.13 |
| 웹 페이지 만들고 배포하기 – 자바스크립트(JavaScript) (0) | 2021.12.13 |




댓글