
JSON 파일 불러올 때가 엊그제 같은데 계획한 작업이 마무리되어 갑니다. 웹페이지를 구성하고 맨 마지막 페이지에 사용자들과 소통할 창구로 사용될 기능인 메시지 발송 폼을 추가하고자 합니다. 사용자로부터의 무분별한 메시지 발송을 걸러 내기 위해 form 태그의 submit 버튼에서 재확인하는 함수를 간단하게 작성해 봅니다. (항상 그렇듯 알고 나면 단순한데 알기 전엔 도통 이해가 안 가는 현상들이 꽤 있습니다. 에러메세지가 없는 에러가 해결하기 더 어렵습니다.)


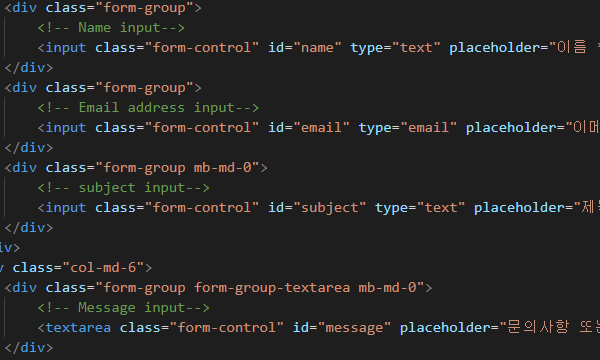
form 태그로 구성된 데이터를 전송하기 위한 submit 버튼을 만듭니다.

html을 실행하면 상기와 같이 사용자 입력 화면을 구성했습니다.

자바스크립트에서 contactForm의 onsubmit 이벤트가 발생하면 confirm 창을 띄우고 확인을 누르면 메시지를 원하는 대로 핸들링하고 취로를 누르면 submit이 실행되지 않도록 합니다. 하지만 상기 함수와는 상관없이 계속 submit이 발생하게 됩니다. 에러도 없는데 결과는 계속해서 submit이 실행됩니다. confirm() 함수에서 리턴되는 confirm_Check 변수 값도 확인했으나 문제없습니다.

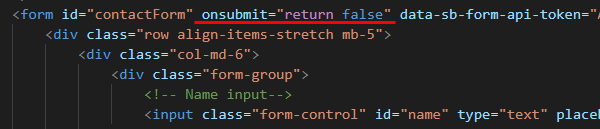
form 태그를 시작할 때 onsubmit="return false" 옵션이 없다면 submit 버튼은 무조건 submit을 실행하게 됩니다. (병렬로 처리되나 싶기도 하더군요.) 상기와 같이 form 태그에 옵션을 넣고 confirm_Check에 false가 입력되면 조건문에서 !confirm_Check는 true를 반환하며 return false되어 submit이 실행되지 않습니다.

이제 confirm 버튼 값에 따라 submit 실행 여부를 선택할 수 있습니다.
핵심 수능 점수 분석
고3 모의고사 수능성적 분석 및 지원가능 대학 예측
www.hxm.kr
사이트 하나 만드는데 이것저것 알아야 할 것들이 많더군요. 시간이 다소 걸리지만 언제나 그렇듯 하나하나 해결되는 과정이 신기하고 재밌기도 합니다. 미흡하지만 우선 배포하고 조금씩 수정해나갈 예정입니다. 마무리될 때까지 파이팅~^^;
'코딩 이야기 > 자바스크립트(JavaScript)' 카테고리의 다른 글
| 구글 차트 라이브러리를 이용하여 그래프 그리기 - 자바스크립트 (0) | 2021.12.13 |
|---|---|
| 수능 점수 분석 사이트 만들기 (with AWS Lightsail & Netlify.com) (0) | 2021.12.13 |
| JSON 오브젝트 객체 파일 불러오기 - 자바스크립트(JavaScript) (0) | 2021.12.13 |
| 웹 페이지 만들고 배포하기 – 자바스크립트(JavaScript) (0) | 2021.12.13 |
| 변수 & 함수 스코프(scope)의 개념 이해 - 자바스크립트(Javascript) (0) | 2021.12.13 |




댓글