
지난번 비교적 간단한 웹페이지를 만들 때 사용된 오브젝트 또는 배열은 볼륨이 크지 않아 스크립트 내에서 선언하고 사용할 수 있었습니다. 지금 작업하는 스크립트에는 그보다 훨씬 큰 데이터가 필요하고, 데이터 분석을 요구하는 코딩을 하게 된다면 어쩔 수 없이 마주치게 될 JSON 파일을 자바스크립트에서 불러와 사용하는 방법에 대해 살펴봅니다.(지금까지 살펴본 바 대용량 데이터 파일은 파이썬-판다스가 정말 짱입니다.)
제 경우 엑셀로 된 자료를 JSON 타입의 오브젝트로 변환 후 data.json으로 저장하여 사용했습니다. 참고하세요~!
// data.json 읽어오기
data =readTextFile("../js/data.json", function(text){
var data = JSON.parse(text);
console.log(data);
return data;
});
function readTextFile(file, callback) {
var rawFile = new XMLHttpRequest();
rawFile.overrideMimeType("application/json");
rawFile.open("GET", file, true);
rawFile.onreadystatechange = function () {
if (rawFile.readyState === 4 && rawFile.status == "200") {
callback(rawFile.responseText);
}
}
rawFile.send(null);
}
상기와 같이 main.js에서 스크립트를 작성하고 아래와 같이 함수를 만들어 사용할 수 있습니다. 하지만 저렇게 저장된 data는 함수 안에서는 사용할 수 있지만 저 함수를 벗어나면 어떠한 방법을 동원해도 사용할 수가 없더군요. 제 실력이 아직 여기까지인가 봅니다. data를 전역변수로 선언한다거나 별도의 스크립트를 작성하고 main.js에서 import/export 하는 방법도 시도했지만 data.json을 사용하기 위해서는 제 스크립트 전체를 저 함수에 넣어야만 했습니다. 그래서 찾은 또 다른 방법을 오늘 알려드리고자 합니다.
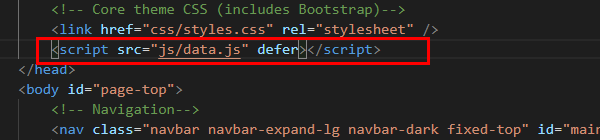
스크립트가 실행되는 index.html에서 <script src="js/data.js" defer></script> 파일을 연결시킵니다.

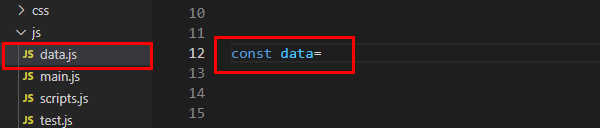
여기서 주의할 점은 json 오브젝트가 포함된 파일의 확장자를 json에서 자바스크립트 확장자 js로 바꿉니다. 그리고 data.js의 파일 내용 상단에 data=를 넣어 주게 됩니다.

그리고 main.js에서 data 오브젝트를 그냥 사용하면 됩니다. json 파일 전체를 자바스크립트 코드로 인식하게 만들고 그걸 main.js에서 사용하는 방법입니다. 뭔 2% 부족한 찝찝함이 있지만 가장 효율적인 방법입니다. 아직 들여다볼게 많네요.
json 파일의 키를 이용해서 index.html에서 동적 select option 태그로 만들고 그렇게 선택된 option 태그의 값을 사용자로부터 입력받아 대용량 데이터와 비교하여 결괏값을 출력하는 툴을 작업 중에 있습니다. 아직 갈 길도 멀고 막연한 부분이 존재하지만 어찌 되었던 조금씩 해결되어 가는 과정 하나하나가 마냥 신기합니다. 자바스크립트와 결이 살짝 다르지만 그동안 둘러본 파이썬과 잠깐 살펴본 html이 작업하는데 상당한 도움이 됩니다. 코딩을 처음 시작하시는 분들은 HTML부터 살펴보시길 다시 한번 권장합니다.
'코딩 이야기 > 자바스크립트(JavaScript)' 카테고리의 다른 글
| 수능 점수 분석 사이트 만들기 (with AWS Lightsail & Netlify.com) (0) | 2021.12.13 |
|---|---|
| HTML form 태그 submit 실행 전 다시 한번 확인 후 데이터 전달하기 (0) | 2021.12.13 |
| 웹 페이지 만들고 배포하기 – 자바스크립트(JavaScript) (0) | 2021.12.13 |
| 변수 & 함수 스코프(scope)의 개념 이해 - 자바스크립트(Javascript) (0) | 2021.12.13 |
| 함수(Function) 이해하기 - 자바스크립트(Javascript) (0) | 2021.12.13 |




댓글