
웹 페이지에서 자주 사용되는 폼(form)에 대해 살펴봅니다. 사용자가 아이디를 입력하거나 어떠한 정보를 입력할 때 폼을 사용하는 경우가 많습니다. 플라스크 웹 프레임 워크를 다룰 때 자주 사용된 <form>태그에 대해 좀 더 자세히 살펴봅니다.
<form> 태그는 기본 사용법과 자주 사용되는 속성에 대해 살펴봅니다.
<form 속성=”속성 값”>폼 요소</form>
|
속성
|
설명
|
|
method
|
서버에 데이터를 전송하는 방식 설정(GET, POST)
|
|
name
|
폼의 이름을 설정
|
|
action
|
<form>태그를 처리할 서버상의 프로그램 설정
|
|
targe
|
action 설정에서 지정한 스크립트를 다른 위치에서 열도록 지정
|
method에서 GET 전송 방식으로 지정하게 되면 주소 표시줄에 입력한 내용이 그대로 노출되며 주로 간단한 데이터가 전송될 때 사용합니다. POST 전송 방식은 사용자 입력을 표준 방식으로 전송하게 되며 입력 내용의 길이에 제한을 받지 않고 입력한 내용도 가릴 수 있어 비교적 대량의 데이터 전송에 적합한 방식입니다.


<label> 태그는 상기와 같이 폼 요소에 라벨을 부여하거나 버튼 또는 체크박스를 표현할 수 있습니다.

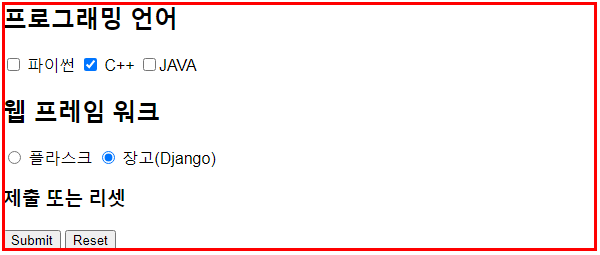
checkbox와 radio 속성으로 버튼을 만들었으며 웹 프레임 워크 메뉴에서는 <label> 태그를 이용했습니다. 체크박스는 사각형 박스를 정확히 클릭해야 되지만 <label> 태그로 지정된 라이오 버튼은 플라스크 또는 장고 텍스트를 클릭하여도 입력이 가능한 것을 알 수 있습니다. 대부분의 웹서비스 폼은 라벨로 묶어 처리하고 있습니다.

맨 마지막 submit 속성은 서버로 전달, reset 속성은 기존 입력된 사항은 지우고 다시 입력할 수 있도록 합니다.
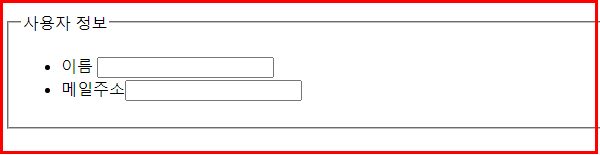
<fieldset> 태그는 하나의 폼에 여러 구역을 표시할 때 사용하며 그 구역의 제목 또는 이름을 붙일 때 <legend> 태그를 사용합니다.

아래와 같이 <fieldset>태그와 <legend> 태그가 적용된 것을 확인할 수 있습니다. (CSS를 사용하여 폼을 꾸밀 수 있습니다.)

폼을 구성하는 요소 중 자주 사용했던 <input> 태그에 대해 살펴봅니다. <input> 태그를 통해 아이디, 비밀번호, 이메일 주소, 날짜, 시간, 버튼 등 다양한 형태의 데이터를 입력할 수 있습니다. type 속성의 입력값에 따라 입력형태가 어떻게 바뀌는지 살펴봅니다.
웹에서의 폼은 사용자가 입력하는 부분과 입력받은 데이터를 서버로 전송하는 버튼 부분으로 나눌 수 있습니다. 예를 들어 로그인을 할 때 ID 부분은 일반적인 입력 부분, 비밀번호는 사용자에게는 가려지지만 입력은 진행되는 부분, 그리고 입력된 내용을 서버로 전송하는 버튼으로 구분할 수 있습니다. (예를 들어 input type="text"는 일반적인 입력을 의미하며 input type="checkbox"는 버튼을 클릭하는 방식입니다.)
<input type="text" id="name" size="10">
id 속성은 폼양식을 포함한 HTML 대부분의 요소에 적용 가능하며, 동일한 폼을 사용했을 때 구분할 수 있게 합니다. 그리고 나중에 CSS를 이용하여 각 요소마다 다른 형태로 꾸밀 수도 있습니다. size 속성은 필드의 길이를 지정합니다.
<input> 태그의 type 속성에서 사용 가능한 유형에 대해 살펴봅니다.
|
옵션
|
설명
|
|
hidden
|
사용자에게는 보이지 않지만 서버로 넘겨지는 값을 가집니다.
|
|
text
|
한 줄짜리 텍스트 입력 가능토록 텍스트 상자를 넣습니다.
|
|
search
|
검색 상자를 넣습니다.
|
|
url
|
URL 주소를 입력할 수 있는 필드를 넣습니다.
|
|
email
|
이메일 주소를 입력할 수 있는 필드를 넣습니다.
|
|
password
|
비밀번호를 입력할 수 있는 필드를 넣습니다.
|
|
time
|
시간(시, 분, 초)을 넣습니다.
|
|
number
|
숫자를 조절할 수 있는 화살표를 넣습니다.
|
|
color
|
색상표를 넣습니다.
|
|
checkbox
|
2개 이상 선택 가능한 체크박스를 넣습니다.
|
|
radio
|
1개만 선택 가능한 라디오 버튼을 넣습니다.
|
|
file
|
파일을 첨부할 수 있는 버튼을 넣습니다.
|
|
submit
|
서버 전송 버튼을 넣습니다.
|
|
image
|
submit 버튼 대신 사용할 이미지를 넣습니다.
|
|
reset
|
리셋 버튼을 넣습니다.
|
|
button
|
버튼을 넣습니다.
|
다소 귀찮더라도 html 파일을 직접 작성하고 웹 페이지에 변경된 내용들을 직접 확인하며 학습을 진행해야 그나마 기억에 남더군요. 그렇게라도 해야 HTML 템플릿을 구해 원하는 형태로 변경할 때도 훨씬 수월하게 내 것으로 만들 수 있지 않겠습니까? 제가 직접 처음부터 끝까지 HTML을 작성하는 것보다 전문가(디자이너)들이 만든 HTML 템플릿을 모아 놓은 사이트를 링크합니다.
HTML5 UP
Responsive HTML5 and CSS3 site templates designed by @ajlkn and released under the Creative Commons license.
html5up.net
Free & Premium Responsive Bootstrap Templates @ ThemeWagon
Download the Best Free & Premium Responsive Bootstrap Templates from a hand-picked collection of over 1000 responsive Bootstrap themes & templates
themewagon.com
'코딩 이야기 > HTML & CSS' 카테고리의 다른 글
| 구조적인 웹페이지를 위한 시맨틱 태그(Semantic Tag) 살펴보기 – HTML5 (0) | 2021.12.14 |
|---|---|
| input 태그 속성에 대해 자세히 살펴보기 – HTML5 (0) | 2021.12.14 |
| 웹 페이지에 하이퍼링크와 이미지 표시하기 – HTML5 (0) | 2021.12.14 |
| 웹 페이지에 목록과 테이블(표) 표현하기– HTML5 (0) | 2021.12.14 |
| HTML 기초 문법 중 태그(tag)에 대해 살펴보기 – HTML5 (0) | 2021.12.14 |




댓글