
파이썬 웹 프레임워크 플라스크를 살펴본 후 때늦은 후회를 하며 이제서야 HTML에 대해 살펴보고 있습니다. 후회막급이네요. 웹 관련 코딩을 배우기로 작정한 분들은 HTML/CSS 기초부터 살펴보시길 다시 한번 권장합니다. 잘 코딩 된 프로그램도 혼자서 또는 폐쇄적으로 사용할 게 아니라면 배포(deploy) 과정을 거쳐야 하는데 이때 웹을 거치지 않고 배포를 진행하기란 상당한 어려움이 있습니다. 잘 가공된 데이터를 사용자들이 이해하기 쉽게 시각화하는 것이 중요한 만큼 웹 페이지에도 잘 나타내야 사용자들이 쉽게 접근할 수 있겠죠? 그래서 다소 늦은 감이 있지만 HTML의 기초부터 살펴보고 있습니다. HTML을 언어라고 보기엔 너무 가볍지만 그렇다고 전혀 몰라도 되는 건 아닙디다. ^^
HTML에서 사용되는 tag의 속성과 사용법을 알아봅니다. 사용자에게 보이는 웹페이지가 결국엔 웹 브라우저(Chrome, safari, edge 등등)에 의해 HTML로 해석되어 화면 뿌려지게 되는데 이때 tag의 속성별로 문자나 사진의 크기, 굵기, 정렬 위치와 정렬방법 등이 결정됩니다. 태그의 종류가 다양하게 있지만 오늘은 실제 자주 사용되는 tag 위주로 살펴봅니다.
| 텍스트를 블록으로 처리 | |
|
<h1~6>
|
제목 표시
|
|
<p>
|
단락
|
|
<br>
|
줄 바꿈
|
|
<hr>
|
수평 줄(단락 구분)
|
|
<blockquote>
|
인용문
|
|
<pre>
|
입력문 그대로 처리
|
<h1~6>태그는 제목을 나타내는 태그입니다. 숫자가 낮을수록 상위 제목입니다.
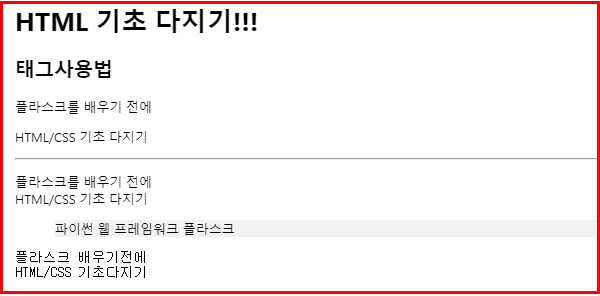
<h1>HTML 기초 다지기<h1>
<h2>태그 사용법</h2>
<p> 태그는 텍스트를 나타낼 때 가장 많이 사용하며 단락을 구분합니다.
<p> 플라스크를 배우기 전에</p>
<p>HTML/CSS 기초 다지기</p>
<hr> 태그는 수평 줄을 넣게 됩니다. 단락을 구분할 때 사용합니다.
<br> 태그는 강제 줄바꿈을 하게 됩니다.
<p>플라스크를 배우기 전에<br>HTML/CSS 기초 다지기</p>
<blockquote> 태그는 인용문을 나타내며 자동으로 들여 쓰기가 됩니다.
<blockquote>파이썬 웹 프레임워크 플라스크</blockquote>
<pre> 태그는 입력문 그대로 화면에 나타냅니다. (<br>을 사용하지 않아도 줄바꿈 할 수 있습니다.) <code>나 <stamp> 같은 태그를 사용해 프로그램 소스를 표시할 때도 사용됩니다. <pre>태그 사용할 때 유의할 점은 웹문서를 소리로 읽어주는 툴이 웹 페이지로 접근할 때 <pre> 태그 항목은 건너뛰게 되므로 접근성을 항상 고려해야 합니다.
<pre> 텍스트 </pre>

텍스트를 블록으로 처리하는 태그를 사용해 봅니다. (참고로 HTML에서 주석 처리할 때는 <!-- -->를 사용합니다.)

태그의 속성에 따라 출력 결과가 조금씩 다른 것을 확인합니다.
텍스트에서 사용하는 태그 중 인라인 레벨 태그에 대해 살펴봅니다.
|
텍스트를 한 줄로 처리
|
|
|
<strong>
|
굵은 문자, 스크린 리더 인식
|
|
<b>
|
굵은 문자
|
|
<em>
|
이탤릭 폰트
|
|
<i>
|
이탤릭 폰트
|
|
<q>
|
인용문 표시
|
|
<mark>
|
형광펜 효과
|
|
<span>
|
영역 묶기
|
<strong>태그와 <b>태그는 텍스트를 굵게 표시합니다. 하지만 <strong>태그의 경우 스크린 리더가 html을 읽을 때 인식이 가능하지만 <b>태그는 별도로 인식하지 않습니다. 그래서 경고 문구처럼 중요한 내용일 때 <strong>태그를 사용하며, 단순 키워드를 강조하고 싶은 때 <b>태그를 사용합니다.
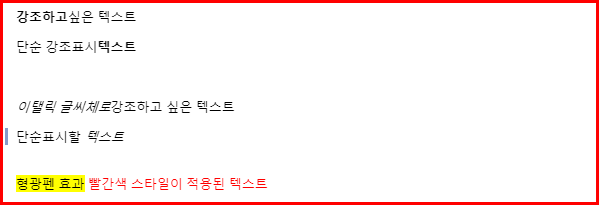
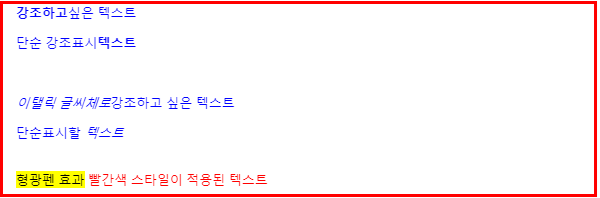
<strong>강조하고 싶은 텍스트</strong> 또는 <b>단순 강조 표시 텍스트</b>
참고로 스크린 리더가 웹 페이지를 읽어주는 사이트를 올려놓습니다. 참고하세요!
<em>태그와 <i>태그는 텍스트를 이탤릭 체로 표시합니다. <strong>태그와 마찬가지로 문장에서 특정 부분을 강조하고 싶을 때 <em>태그를 사용하며, 단순 표시할 때는 <i>태그를 사용합니다.
<em>이탤릭 글씨체로 강조하고 싶은 텍스트</em>
<i> 이탤릭 글씨체로 단순 표시할 텍스트</i>
<mark> 태그는 선택한 텍스트 배경을 노랗게 바꿔 마치 형광펜을 사용한 듯 효과를 나타냅니다.
<mark>형광펜 효과 텍스트</mark>
<span> 태그는 그 자체로는 별다른 기능이 없지만 텍스트 단락 안에서 블록으로 만들 수 있습니다. 텍스트 영역 전체를 블록 단위로 지정할 때는 <div> 태그를 사용하여 스타일을 적용합니다.
<span style="color:red;">빨간색 스타일이 적용된 텍스트</span>


<div>태그를 사용하여 단락 전체에 스타일을 지정해 봅니다.


이 밖에도 텍스트 관련 다양한 태그가 있습니다.
|
태그
|
설명
|
|
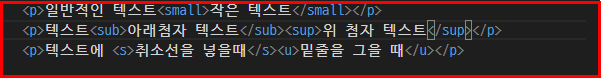
<small>
|
작은 글씨체
|
|
<sub>
|
아래 첨자
|
|
<sup>
|
위 첨자
|
|
<s>
|
취소선
|
|
<u>
|
밑줄
|


그리고 HTML 작성 후 결과를 띄울 때마다 브라우저를 띄우지 않고 VS code에서 바로 확인 가능한 플러그인을 설치하였습니다. VS Code 확장툴 검색에서 HTML preview를 입력하고 그중 후기 별점이 적당한 툴을 설치했습니다.

오른쪽 상단을 클릭하여 실행하면 HTML의 결과물을 거의 실시간으로 확인할 수 있습니다. 브라우저를 띄웠을 때 보다 조금 더 편하네요.(하지만 가장 정확하게 확인하는 방법은 브라우저에 결과물을 직접 띄우는 것입니다.)

HTML 문법을 모두 외우기보다 한번 훑어보는 정도로 살펴봅니다. 아마도 자바스크립트를 공부하게 되면 계속해서 볼 수밖에 없는 내용들이라 부담감은 전혀 없네요...
'코딩 이야기 > HTML & CSS' 카테고리의 다른 글
| input 태그 속성에 대해 자세히 살펴보기 – HTML5 (0) | 2021.12.14 |
|---|---|
| 폼(form)과 input 태그 살펴보기 – HTML5 (0) | 2021.12.14 |
| 웹 페이지에 하이퍼링크와 이미지 표시하기 – HTML5 (0) | 2021.12.14 |
| 웹 페이지에 목록과 테이블(표) 표현하기– HTML5 (0) | 2021.12.14 |
| 웹 프로그래밍은 후회하지 말고 HTML / CSS 기초부터 차근차근 다지기 - HTML5 (0) | 2021.12.14 |




댓글