
변수(Variable)는 변할 수 있는 데이터를 저장하는 공간을 의미합니다. 변하는 데이터란 숫자, 문자 등 다양한 형태로 특정 조건에 따라 변할 수 값을 의미합니다. HTML을 학습할 때는 변수 개념이 필요 없었지만 일반적인 프로그래밍 언어에서는 절대 빠질 수 없는 개념입니다. 프로그래밍 언어에서 변수를 선언하거나 사용하는 방법 그리고 연산자를 사용하는 문법이 약간씩 다를 수 있지만 기본 개념은 모두 비슷합니다. 자바스크립트에서 사용되는 변수와 연산자의 기본 사용법을 살펴봅니다.
자바스크립트에서 변수를 선언할 때는 var 또는 let을 사용하며, 변수명에는 영문(대문자 소문자 구별)과 일부 특수 문자(_ . $)만 포함할 수 있습니다. (예를 들어 total_class, Total_Class, totalClass 등등) 상수를 선언할 때는 const를 사용하며 const로 선언된 상수는 입력된 값을 변경할 수 없도록 합니다.
|
변수 선언 방법
|
사용 예
|
설명
|
|
var 변수명;
|
var total;
|
total 변수명을 선언
|
|
var 변수명 = 값;
|
var total=50;
|
total 변수명을 선언함과 동시에 total에 50을 입력
|
변수에 저장할 수 있는 자료형으로는 숫자형, 문자형, 논리형(Boolean), 그리고 빈(Null) 데이터입니다. 파이썬 기초 편에서도 언급된 내용이지만 다시 한번 가볍게 설명하자면 1+1=2가 아니라 문자 데이터 1+1이 2가 아닌 11이 될 수 있는 이유가 자료형의 타입 때문입니다. 프로그래밍 언어가 아닌 엑셀에서도 문자 데이터 1+1이 11이 되는 것을 확인할 수 있습니다. 변수 사용에 있어 자료형의 정의는 중요한 개념이오니 잘 살펴봅니다. (그나마 타언어에 비해 자바스크립트는 변수 선언이 비교적 자유롭더군요. 그에 상응하는 단점도 있지만^^)
|
변수 선언 방법
|
사용 예
|
|
|
문자형
|
var a="파이썬";
var num="1"; var tag="<p>파이썬</p>"; |
a에 파이썬 입력
num에 문자형 1을 입력 tag에 HTML tag를 입력 |
|
숫자형
|
var a= 1;
var a=Number("1"); |
a에 숫자형 1을 입력
a에 Number를 이용하여 문자 1을 숫자 1로 변환 후 입력 |
|
논리형
|
var a=true;
var a=1>2; var a=Boolean("a"); |
a에 논리형 true가 입력
a에 1>2는 거짓이므로 false 입력 Boolean("a")는 참이므로 a에 true 입력 |
|
빈 데이터
|
var a;
var a=1; a=null; |
변수 a를 선언(a=null과 동일)
변수 a에 숫자 1을 입력 후 a=null를 a 변수 데이터를 지움 |
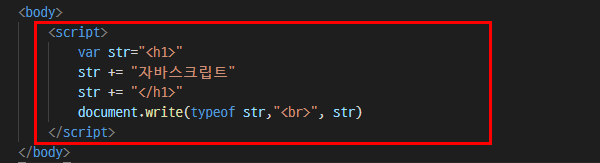
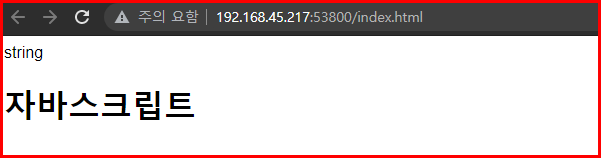
typeof 메서드는 변수 또는 데이터의 타입을 알고 싶을 때 사용합니다.

이제 자바스크립트에서 사용되는 연산자에 대해 살펴봅니다. 데이터를 더하거나 빼거나 또는 비교하는 일련의 작업을 연산이라고 하며 연산에 필요한 문자를 연산자라고 합니다. 이 연산자에 대해 자세히 살펴봅니다.
|
산술연산자
|
설명
|
대입 연산자
|
설명
|
|
+
|
더하기
|
a=b
|
a=b
|
|
-
|
빼기
|
a+=b
|
a=a+b
|
|
*
|
곱하기
|
a*=b
|
a=a*b
|
|
/
|
나누기
|
a/=b
|
a=a/b
|
|
%
|
나머지
|
a%=b
|
a=a%b
|


typeof str을 통해 str 타입과 입력된 내용을 웹 브라우저에 출력합니다.
증감 연산자에 대해 살펴봅니다. 조금 난해할 수도 있으나 차근차근 뜯어보면 그리 어려운 내용이 아닙니다.
|
증감 연산자
|
설명
|
사용 예
|
설명
|
|
++
|
1씩 증가
|
a++;
|
a=a+1
|
|
--
|
1씩 감소
|
a--;
|
a=a-1
|
|
|
|
b=a++;
|
b=a를 입력 후 a=a+1 실행
|
|
|
|
b=--a;
|
a=a-1의 결과를 b에 입력
|

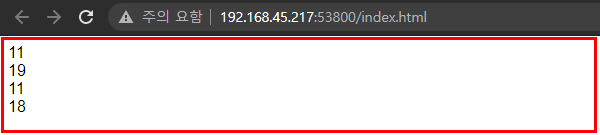
변수 c와 d의 값을 잘 살펴봅니다. c는 a 값 11이 먼저 입력된 후 a=a+1을 수행하고, d는 b=b-1을 수행한 값 18이 입력된 것을 알 수 있습니다.

변수 a에는 12가 입력되어 있습니다.
비교연산자에 대해 살펴봅니다. 다른 연산자에 비해 자바스크립트만 가진 독특한 연산자가 있습니다.
|
사용 예
|
설명
|
|
|
<
|
a < b
|
a가 b보다 작다
|
|
>
|
a > b
|
a가 b보다 크다
|
|
>=
|
a >= b
|
a가 b보다 크거나 같다
|
|
<=
|
a <= b
|
a가 b보다 작거나 같다
|
|
==
|
a == b
|
a 와 b가 자료형을 무시한 데이터가 같다
|
|
!=
|
a != b
|
a 와 b가 자료형을 무시한 데이터가 같지 않다
|
|
===
|
a === b
|
a와 b가 자료형을 반영한 데이터가 같다
|
|
!==
|
a !== b
|
a와 b가 자료형을 반영한 데이터가 같지 않다
|
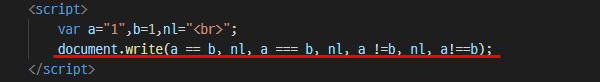
만약 a에 문자자료형 "1"과 b에 숫자 자료형 1이 입력되어 있을 경우 a == b는 true를 반환하며, a === b는 false를 반환하게 됩니다.


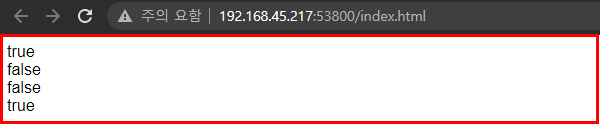
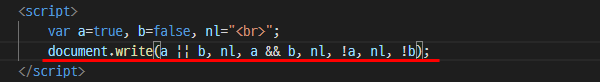
결괏값을 잘 살펴보면 변수의 자료형 반영 여부를 잘 알 수 있습니다. 마지막으로 논리연산자에 대해 살펴봅니다.
|
논리연산자
|
사용 예
|
설명
|
|
||
|
a || b
|
or 연산자 (a 또는 b가 참이면 true 반환)
|
|
&&
|
a && b
|
and 연산자 (a 와 b 모두 참이면 true 반환)
|
|
!
|
!(a >= b)
|
not 연산자 (비교연산자 결과의 반대 값을 반환)
|


연산자가 복합적으로 사용되었을 때 우선순위는 괄호, 단항 연산자(--, ++, !), 산술연산자(+,-,*,/ 등), 비교연산자( <,>,==,!= 등), 논리연산자(||, &&), 대입 연산자(=,+=,%= 등)의 순으로 연산하게 됩니다.

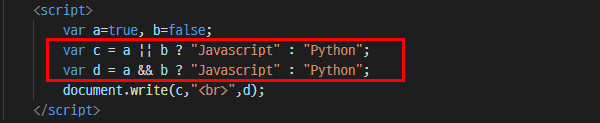
a || b는 true이므로 c에 Javascript가 입력되고, a && b는 false이므로 d에 Python이 입력되어 출력되는 것을 확인합니다.

파이썬을 학습할 때 다른 언어보다 자유도가 높아 코딩에 이제 막 입문하는 분들이나 초보자가 다루기 쉽다고 했는데 자바스크립트도 파이썬만큼 친근하게 다가옵니다. 좀 더 깊이 들어가 봐야 알겠지만 그리 어렵지 않게 시작할 수 있습니다. 개인적으로 시작한 프로젝트도 있는데 진도가 생각만큼 나가질 못하네요… 틈틈이 자바스크립트를 알아가고 있는데 그나마 다행입니다. 아직까지 그리 어렵지 않아서. ^^
'코딩 이야기 > 자바스크립트(JavaScript)' 카테고리의 다른 글
| 브라우저 & 윈도우 객체 사용하기 - 자바스크립트(Javascript) (0) | 2021.12.13 |
|---|---|
| 배열 객체와 문자열 객체 살펴보기 - 자바스크립트(Javascript) (0) | 2021.12.13 |
| 자바스크립트(Javascript) - 내장 객체(built-in Object) 살펴보기 (0) | 2021.12.13 |
| 조건문(if~else), 선택문(case), 반복문(while, for) – 자바스크립트(Javascript) (0) | 2021.12.13 |
| 자바스크립트(Javascript) 시작하기 (0) | 2021.12.13 |




댓글